Alle Beiträge von migo315
- 2020: Neuheiten und Veränderungen im Movie Park Germany
-
[Fantasy] CrazyBats VR
Irgendwie strange, aber für mich macht das tatsächlich auch nen Unterschied. Also ich kann ohne Probleme mit Augen zu fahren, aber sorgt bei mir für ein anderes "Empfinden" der Fahrt als mit offenen Augen im dunklen. Keine Ahnung weshalb ... ?
-
Coaster Platform
Ich muss zugestehen, dass ich nicht versionieren wollte. Eigentlich will ich mir die Arbeit, dass vll irgendwann 2-3 Versionen existieren die ich gleichzeitig warten muss, nicht machen. Aus dem Grund ersetzt auch die GraphQL Schnittstelle die REST API anstatt diese zu ergänzen. Allerdings ist dies vermutlich zu kurz gedacht. Wenn ich in einem Jahr vll doch versionieren will, habe ich das Problem die Versionierung ohne Breaking Change reinzubkommen. Also versioniere ich nun doch von Anfang an. Ohne aber die Absicht zu haben in nächster Zeit eine neue "Major" Version rauszubringen. Die Dokumente samt neuer Endpunkt habe ich soeben angepasst: https://github.com/migo315/open-coaster-interface Dort habe ich nun auch geschrieben, dass die Version ab Montag festgesetzt wird. Sprich bis Sonntag könnten theoretisch noch Breaking Changes vorkommen. Vermutlich wird es aber keine mehr geben - und wenn, dann höchstens das ein Feld umbenannt wird. Ich will mir einfach bis Sonntag Zeit geben die Schnittstelle zu prüfen* bevor diese dann für Jahre quasi so festgesetzt wird. * Als Beispiel: Ich kenne eine Schnittstelle, die hat einen Bestell Endpunkt namens "oder" statt "order". Da dies aber so Live genommen wurde und erste Consumer dies verwendet haben, konnte sie diesen Rechtschreibfehler nicht mehr korrigieren. Genau sowas würde ich gern verhindern ?
-
Coaster Platform
Das komplette GraphQL Schema ist im Online IDE (https://oci.coaster.cloud) dokumentiert (also rechts, wenn man die DOC öffnet). Ansonsten werde ich nun immer mehr auch in diesem neuen Repository https://github.com/migo315/open-coaster-interface dokumentieren und auch das Changelog dort zukünftig pflegen. Ich denke, dass entspricht dann ungefähr deinen Erwartungen?
-
[Fantasy] CrazyBats VR
Oder einfach Augen schließen ?
-
Coaster Platform
Da sich keiner gemeldet hat, gehe ich mal davon das keiner Einwände hat ? Ich habe bis spät in der Nacht (bis ~2 Uhr morgens) und heute Morgen nochmal bis vorhin durch gemacht, um alle Anpassungen durchzuführen. Nun gibt es, wie im vorherigen Thread geschrieben, nur noch ein einziges Freitextfeld was je nach Sprache individuell befüllt werden muss (die Kurzbeschreibung). Und dies kann nun auch für jede Sprache (aktuell ja deutsch und englisch) einzelnt gepflegt werden. Alles andere ist direkt "Multilingual". Egal ob also ein Deutscher oder Engländer die Historie zum Beispiel pflegt, für beide Sprachen wird diese passend angezeigt,
-
2020: Neuheiten und Veränderungen im Movie Park Germany
Was denn sanieren? Gefühlt ist Time Riders von den alten Attraktionen noch eine, die noch halbwegs ansehnlich ist. Da nerve mich eher die ganzen halbstarken, die sich dauernt abschnallen und damit die Fahrt versauen. Ein Grund, weshalb ich dieses Jahr trotz mehrmalige Besuche nicht im Time Rider war.
-
Coaster Platform
Die API hat nun den offiziellen Namen Open Coaster Interface (OCI - https://oci.coaster.cloud/). Klingt einfach außergewöhnlicher als "API". ? Bisher haben wir immernoch "offene Baustellen" bei der Übersetzung für folgende Felder: Kurzbeschreibung, Besonderheiten, Feld "Thema" und Historie Das sind alles Freitextfelder. Ich will dies endlich abschließen und gedenke folgende Anpassungen: - Kurzbeschreibung kann zukünftig separat für englisch und für deutsch gepflegt werden. Zukünftig können bis zu 500 Zeichen (anstatt wie bisher: 255) pro Sprache geschrieben werden. - Besonderheiten wird komplett entfernt. Eine Besonderheit einer Attraktion / Park kann in der Kurzbeschreibung erwähnt werden (ala "Erste Achterbahn Deutschlands" etc) - Thema wird komplett entfernt. Das Thema kann in der Kurzbeschreibung erwähnt werden (ala "Moviepark ist ein Freizeitpark zum Thema Film und Hollywood") - Historie wird auf bestimmte Ereignisse eingeschränkt / alle Freitextfelder werden entfernt. Somit gibt es dann nur ein einziges Freitextfeld wo je nach Sprache separat gepflegt werden muss (Kurzbeschreibung). Die Beiden Felder Thema und Besonderheiten können, soweit ich die bisherigen Daten mir angesehen habe, in der Regel mit einem Nebensatz auch in der Kurzbeschreibung erwähnt werden. Die Historie wird "geführter", da der Contributor nur noch aus einer Handvollen "Typen" wählen kann und es keine Freitextfelder mehr gibt. Die ein oder andere Historie könnte dadurch kürzer werden. Hat da irgendjemand große Bedenken oder ähnliches? Grundsätzlich bedeutet dies ja nicht, dass dies nicht alles wieder mal eingebaut wird. Sofern mal eine "größere" Community mit vielen Contributor aus verschiedenen Länder am Projekt teilnnimmt und Daten pflegt, wären viele dieser Freitextfelder vermutlich kein Problem. Aber solang eben nur eine kleinere Gruppe pflegt, sollten wir diesen zusätzlichen Aufwand erstmal vermeiden.
-
Movie Park Germany
Ich glaub rechtlich wäre es ja auch nicht erlaubt mit einer Best Price Garantie Werbung zu machen um die im nachhinein noch günstiger anzubieten (Vermutung, hab dafür kein Beleg). Generell finde ich die Preise völlig in Ordnung. Werden uns in den nächsten Tagen wohl auch wieder eine holen.
-
Coaster Platform
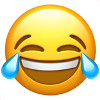
Serverumzug ist durch. Das Filterhandling habe ich nochmal angepasst und vereinfacht. Wenn ich zum Beispiel nach Achterbahnen von Vekoma suche, die man ab mindestens 120cm Größe fahren darf und sich in einem Radius von 50km meiner aktuellen Position befinden, sieht so eine Abfrage wie folgt aus:
-
[Fantasy] CrazyBats VR
Ich habe mal den Hinweis bekommen, dass man die Halle nicht abreißen wird, da man eine erneute Baugenehmigung für ein Objekt solcher größe an dieser Stelle nicht bekommen würde. Was in der Halle daraus gemacht wird, ist dann aber eine andere Sache. Inwiefern dieser "Hinweis" wirklich auf Tatsachen beruht oder Spekulation war, kann ich nicht sagen. Plausibel klingt dies aber durchaus.
-
Coaster Platform
Nur zur Info: In den letzten Tagen sowie den nächsten Tagen wird man nicht viel von mir hören. Ich plane einen Serverumzug und werde leider(!) meinen aktuellen Hoster heroku.com verlassen. Die letzten Tage habe ich mehrere Hoster gestetet und den Umzug vorbereitet. Da mache ich die nächsten Tage auch weiter. Daher wird hier diese Woche nicht viel passieren.
-
Coaster Platform
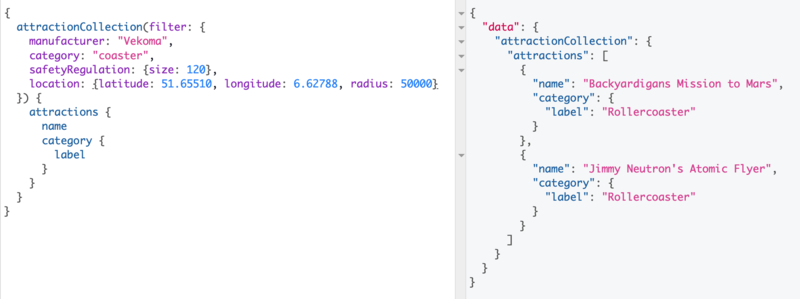
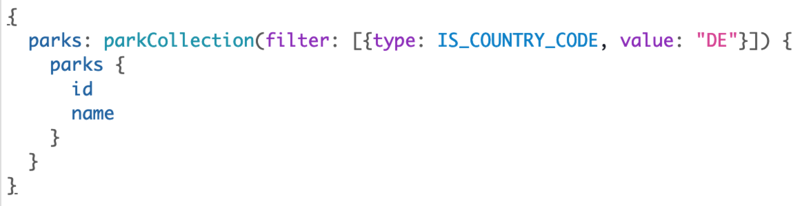
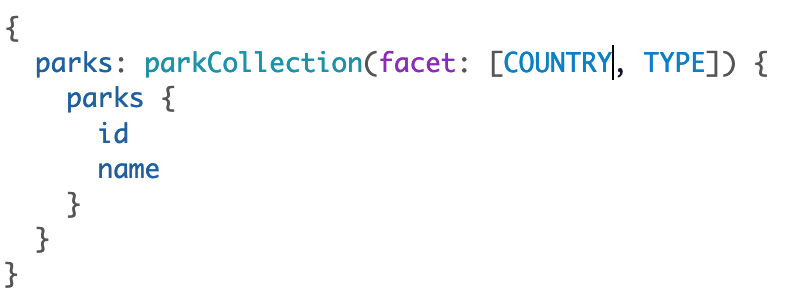
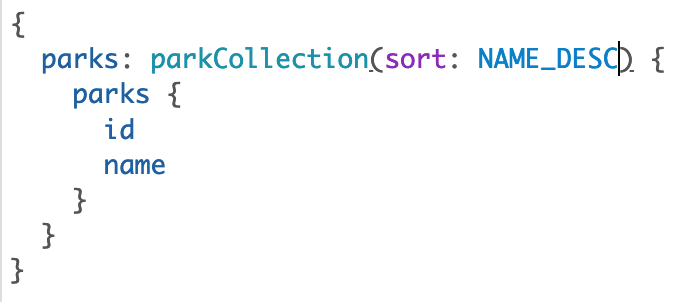
Heute habe ich mich dem Thema Sortierung, Filterung und Facetten (Auswahlmöglichkeiten für Filter) gewidmet. Bisher war es so, dass ich 1:1 die Syntax erwarte, welche meine Such Engine benötigt. Ich habe diese quasi nur weitergegeben. Das hatte zwei Vorteile: Es war mega flexibel, da quasi jedes Feld aus der Such Engine frei zur Verfügung stand und ich musste keine "Zwischenschicht" einbauen. Nachteil war aber, dass es dadurch X mögliche Kombinationen gab die ich nicht dokumentieren wollte und das jede Änderung in meiner Such Engine ggfs. die oder andere Abfrage verfälscht. Beispiel Sortierung: Wenn man nach Name Sortieren möchte, musste man bisher über die REST API die Sortierung via Query Parameter mitgeben: https://api.coaster.cloud/parks?sort=name.keyword.desc "name.keyword" ist dabei das Feld in der Such Engine. Mal davon abgesehen, dass ja eigentlich nur ich die Feldnamen aus meiner SuchEngine kenne, könnte das Feld theoretisch auch jederzeit umbenannt werden. Uncool für Entwicker. In Zukunft will ich diese "flexibilität" auflösen und tatsächlich alle Sortierungen hart definieren. In GraphQL dann als ENUM darstellen. So kann jeder Entwickler über die GraphQL Doku leicht sehe, welche Sortiermöglichkeiten es gibt und kann bei der Syntax keine große Fehler machen (dank Validierung und Autocomplete). So stelle ich mir dies vor: Das gleiche auch bei Facetten. Hier war jedes Feld möglich und man musste 1:1 den Feldnamen aus der SuchEngine verwenden. Beispiel: https://api.coaster.cloud/parks?facet[]=address.country.translation.de&facet[]=types.translation.de Auch das möchte ich mit ENUMS lösen. Dieses Beispiel, um die Liste aller Länder und Park Typen zu erhalten, würde dann ca so aussehen: Und Filter ähnlich. Auch da definiere ich die Filtermöglichkeiten demnächst vor. Statt so ... https://api.coaster.cloud/parks?filter[]=address.country.code:"DE" ... dann so um alle Parks aus Deutschland zu erhalten: Der Vorteil: Alle Sortier- Filter- und Facettenmöglichkeiten sind fest definiert. Dadurch sind diese auch Dokumentiert (samt Validierung und Autocomplete). Und alle drei sind nicht mehr hart an der SuchEngine gefesellt, so dass interne Änderungen in der SuchEngine (oder gar der Austausch der SuchEngine) zu keine Veränderungen in der API führt. Je mehr ich mit GraphQL arbeite, desto mehr merke ich, dass für eine so große öffentliche API diese weitaus geeigneter ist als REST.
-
HHF 2019
Ich finde es echt immer wieder traurig, wenn in Wartezeit Diskussionen eine Preispolitik als Lösung erachtet wird. Ja, über Preise kann man einen Markt so regulieren, so dass einigen Menschen etwas nicht mehr wahrnehmen können oder wollen. Sozial ist aber was anderes ... Versteht mich nicht falsch: Alles soll seinen Preis haben. Und wenn der Movie Park aus wirschaftlichen Gründen eine Preis pro Maze verlangt, ist dies völlig legitim. Wenn aber nur an der Preischraube gedreht werden soll damit weniger Leute sich den Park leisten können und entsprechend man weniger Warten muss, ist das einfach nur traurig.
-
Coaster Platform
Habe heute mal was gemacht. Die REST API und die bisherige GraphQL API hat die Daten immer live aus der Datenbank gezogen, verarbeitet und ausgegeben. Ab heute werden die Daten aus der GraphQL aber bereits vorab verarbeitet und serialisiert gespeichert. Bei Abfragen wird daher keine einzige Datenbank Query mehr ausgeführt. Die Such Engine gibt das seralisierte Ergebnis zurück, welches dann nur noch ausgegeben werden muss. Das steigert die Performance. Hier der Vergleich: REST API: 700 - 800 ms im Schnitt Alte GraphQL: 300 - 500 ms im Schnitt Aktuelle GraphQL: 100 - 200ms im Schnitt Damit lässt sich arbeiten. Im November werde ich vermutlich auch den Hoster wechseln und auf eine Machine mit mehr Power gehen. Dann könnte sich der Wert auch noch verbessern. Anmerkung: Sobald man Wartezeiten in der GraphQL abfragt sind die Zeiten eher bei ~400ms. Dann werden auch Datenbank Abfragen gemacht, da diese Daten noch nicht in der Such Engine gespeichert werden.
-
HHF 2019
Kollegen von mir waren da. Montag werde ich wohl mehr Erfahren. Denn diese Meinung ... ... teile ich. Das Publikum im Movie Park sind sowieso oft nicht die "nettesten". Ich kann mich an recht alten Zeiten erinnern, wie damals schon halbstarke Versucht haben am HHF Leute zu erschrecken und dabei ein wenig zu weit gingen.
-
Coaster Platform
Uiuiui, als ich das heute morgen direkt nach deiner Nachricht getestet habe, ist mir schon die Kinnlade runtergefallen. Die Antwortzeit lag bei ~3 Sekunden. Kurios: Die REST Api war weiterhin zügig. Dabei verwenden beide den identischen Code unter der Haube. Letztendlich lag die Ursache daran, dass die GraphQL API einen PHP Warning geschmießen hat. Und die werden nach Sentry gesendet. Wenn der Fehler also bei 25 Parks auch 25 mal Auftritt, wird dies 25 mal an Sentry gesendet. Und das hat die Performance runtergezogen. Ich habe den PHP Warning gelöst, jetzt liegt die GraphQL wieder bei den ähnlichen Geschwindigkeit wie die REST Api.
-
MoviePark Kritik
Ich denke ebenfalls das die Rate der Jahreskartenbesitzer höher ist. Zur Preis Leistung muss man ja ebenfalls erwähnen, dass die Saisonkarte für 70 € ja den Zugang in drei Parks in direkter nähe (Bobbejaanland, Movie Park, Slagharen) für eine komplette Saison einschließt. Das ist eigentlich schon fast "unverschämt" günstig. Ja, der Movie Park kann vom Niveau her nicht mit dem Phantasialand mithalten. Aber sowohl im Movie Park (als auch Bobbejaanland) kann man Spaß haben. Sowohl als Erwachsener als auch mit Kinder. Und das für 70 € ein ganzes Jahr. Einfach unschlagbar. Das viele den vollen Tagespreis zahlen ist mir aber auch schon aufgefallen. Und verstehen kann ich es nicht, dass man es nicht schafft, mal eben auf die Movie Park Seite zu gehen. Denn konkrete Vergünstigungen braucht man gar nicht. Der Movie Park bietet eine Tageskasse für 29,50 € an. Aber eben nur Online und mit 2 - 3 Tage Vorlauf - dafür aber fast jeden Tag. Ohne Gutscheine und Co kann man also für quasi fast jeden Tag eine Tageskarte für unter 30 € erhalten. Ein Guter Preis. Alles darüber wäre zu teuer. Movie Park sehe ich daher auch in einem ganz anderen Preisniveau als Phantasialand. Du hast die Chance, ohne jegliche Rabattaktionen, unter 30 € in den Movie Park zu kommen. Das schafft man im Phantasialand nicht - da ist man zwingend auf eine Aktion angewiesen. Und diese ist meist auch zeitlich begrenzt. Einzige Ausnahme sind da der VVK für die Wintertage. Da finde ich Phantasialand tatsächlich günstig. Hab erst gestern die Karten für 23 € gekauft.
-
Coaster Platform
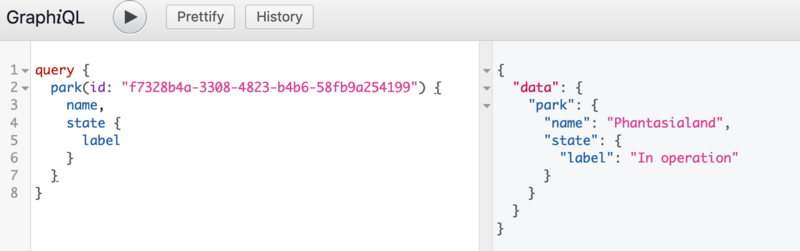
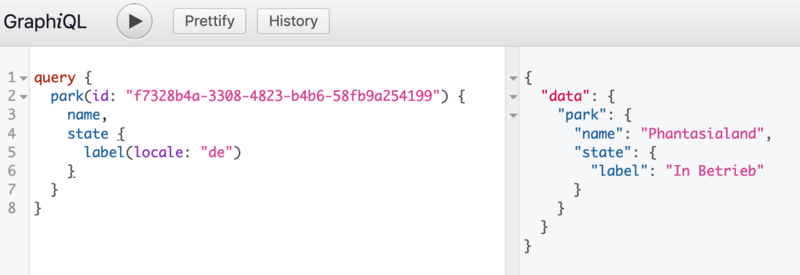
Den großteil der Park- und Attraktiondaten ist mittlerweile abgreifbar: https://api.coaster.cloud/playground Die lokalisierung habe ich nochmal angepasst. Statt eine Ebene runter zu gehen, kann man die Sprache als Argument mitgeben. Wird keine Sprache angegeben, wird als Standard "englisch" genommen. Beispiel um den Status vom Phantasialand zu bekommen: Ich habe dies angepasst, da ich stäker mit Argumenten arbeiten möchte in Zukunft. Eine Idee wäre zum Beispiel, dass der Entwickler bei Attributen (zb. die Höhe einer Attraktion) die Einheit angeben kann. Statt Meter zum Beispiel die Höhe in Fuß (auch: fiktives Beispiel): Habt ihr Lust euch mal den aktuellen Stand (siehe https://api.coaster.cloud/playground) anzusehen und Feedback zu geben? Passt das für euch? Ist etwas unklar dokumentiert?
-
[Info] Fehler im Forum
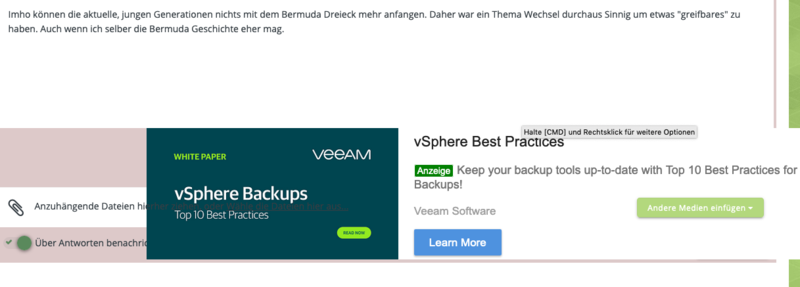
Ich habe immer wieder das Problem, seit ein paar Wochen, dass der Werbebanner über den "Antworten" Button gelegt wird. Muss dann immer mit FF Devtools das ganze HTML gedöns entfernen. FireFox 70.0
- Das Bermuda Dreieck
-
[Diskussion] Wartezeit im Park
Nein, die Seite wird einfach nur nicht richtig gepflegt. Siehe aktuelle Zeiten auf https://coaster.cloud/de/parks/phantasialand/waiting-times oder https://queue-times.com/parks/56/queue_times // Edit: Da waren ein paar schneller ?
-
Coaster Platform
Für die vollständige Umsetzung der GraphQL werde ich wohl noch ein wenig länger dauern. Ich muss bei manchen Sachen echt noch ausloten, was wie am Besten umgesetzt wird. So sieht mein Plan aus: - Die GraphQL wird in den nächsten Tagen immer weiter ausgebaut. - Die REST API bleibt bis zum offiziellen "Release" der GraphQL ebenfalls bestehen - Nach Release der GraphQL wird die REST API entfernt. - Ich werde morgen bereits mit einem fetten Hinweis daraus aufmerksam machen, dass die REST API deprecated ist und mit der in Entwicklung befindlichen GraphQL ausgetauscht wird. Ich plane die GraphQL bis zum 3.November fertig zu haben und zu releasen. Mittlerweile habe ich einige Verbindungen gesetzt. Wenn man Efteling abfragt, kann man dazu nun auch die Wartezeiten (Queues) abfragen. Und zu jeder Queue die verknüpfte Attraktion (Attraction !== Queue, da eine Attraktion mehrere Queues haben kann). Die Abfrage sieht dann so aus: Die "lokalisierung" von übersetzbaren Texten überlege ich so zu lösen, dass der Entwickler einfach die Sprache auswählt (siehe state.label.de im Beispiel oben). In der REST API hat der Entwickler immer die Sprache als Query Parameter einmal gesetzt. Zwar muss der Entwickler so an diversen Stellen die bevorzugte Sprache angeben, kann dafür flexibel an jeden Knoten entscheiden ob er deutsch oder englisch oder beides haben will.
-
Coaster Platform
Sehr gut! Bisher filter ich immer in der App anstatt bereits die API filtern zu lassen. Macht Sinn so ein Filter in der API einzubauen! Das geht je bereits über die REST API. Wenn man zum Beispiel alle Attraktionen vom Phantasialand haben möchte, die man 100cm und einem Alter von 4 Jahren fahren darf, funktioniert folgende REST URL: https://api.coaster.cloud/parks/f7328b4a-3308-4823-b4b6-58fb9a254199/attractions?filter=regulation(100,4) Alles, was die REST API kann, würde natürlich auch die GraphQL API dann können. Alles ändere wäre ja sonst witzlos. In der GraphQL API habe ich die Attraktionen mal (mit Namen) ebenfalls testweise umgesetzt. Die Abfrage der Größenbestimmung sieht dann so aus: Oder man möchte nur die aktuellen Wartezeiten vom Phantasialand: Wie erwähnt: Setzt euch noch nicht mit der Syntax fest. Ich "spiele" gerade nur rum. Die finale Fassung wird wohl erst Mitte / Ende der Woche fest stehen. Langsam fang ich aber an GraphQL immer mehr zu lieben ?
-
Coaster Platform
Testweise schon etwas online: https://coaster.cloud/graphiql Um die Wartezeiten aller Parks (für die wir LIVE Daten haben) abzufragen, kann zum Beispiel diese Abfrage genutzt werden: Sowas wäre mit der REST API nicht möglich. Da müsste man jeden Park einzeln Abfragen. Aber Wichtig: Das was online ist, habe ich in 2 Stunden gebaut. Es ist nicht fertig oder groß durchdacht. Es war lediglich um ein wenig damit "warm" zu werden. Daher noch nicht dagegen entwickeln, da sich Felder und Co sicherlich in den nächsten paar Tagen ändern werden.