-
Gesamte Inhalte
2.413 -
Benutzer seit
-
Tagessiege
18
Tommy hat zuletzt am 19. Mai gewonnen
Tommy hat die beliebtesten Inhalte erstellt!
Über Tommy

Profile Information
-
Geschlecht
Männlich
-
Wohnort
Düsseldorf
Freizeitparks
-
Lieblingspark
Hansa Park
-
Lieblingsshow
Rock on Ice
-
Vllt habe ich was überlesen. Ist die Bar dann für den normalen Gast, der nur ein Getränk zu sich nehmen möchte, geschlossen?
-
 Tommy reagierte auf Beitrag im Thema:
The Rooftop Chillout
Tommy reagierte auf Beitrag im Thema:
The Rooftop Chillout
-
 Tommy reagierte auf Beitrag im Thema:
[China Town] Geister Rikscha
Tommy reagierte auf Beitrag im Thema:
[China Town] Geister Rikscha
-
 Tommy reagierte auf Beitrag im Thema:
Die Sache mit der Erweiterung...
Tommy reagierte auf Beitrag im Thema:
Die Sache mit der Erweiterung...
-
 Tommy reagierte auf Beitrag im Thema:
Neu 202X: Fantasy Baustelle
Tommy reagierte auf Beitrag im Thema:
Neu 202X: Fantasy Baustelle
-
 Tommy reagierte auf Beitrag im Thema:
[Rookburgh] F.L.Y.
Tommy reagierte auf Beitrag im Thema:
[Rookburgh] F.L.Y.
-
 Tommy reagierte auf Beitrag im Thema:
[Rookburgh] F.L.Y.
Tommy reagierte auf Beitrag im Thema:
[Rookburgh] F.L.Y.
-
 Mümpfchen reagierte auf Beitrag im Thema:
[Rookburgh] F.L.Y.
Mümpfchen reagierte auf Beitrag im Thema:
[Rookburgh] F.L.Y.
-
 RoKo reagierte auf Beitrag im Thema:
[Rookburgh] F.L.Y.
RoKo reagierte auf Beitrag im Thema:
[Rookburgh] F.L.Y.
-
 RoKo reagierte auf Beitrag im Thema:
[Rookburgh] F.L.Y.
RoKo reagierte auf Beitrag im Thema:
[Rookburgh] F.L.Y.
-
 Ruechrist reagierte auf Beitrag im Thema:
[Rookburgh] F.L.Y.
Ruechrist reagierte auf Beitrag im Thema:
[Rookburgh] F.L.Y.
-
 Tommy reagierte auf Beitrag im Thema:
[Rookburgh] F.L.Y.
Tommy reagierte auf Beitrag im Thema:
[Rookburgh] F.L.Y.
-
Dann hat man anscheinend nur ein Teilproblem gelöst 😅 immerhin fährt die Bahn aber wieder. Es stand fast den gesamten Tag über ein Zug im ersten Launch-Bereich.
-
-
 geoalrik reagierte auf Beitrag im Thema:
[Rookburgh] F.L.Y.
geoalrik reagierte auf Beitrag im Thema:
[Rookburgh] F.L.Y.
-
 flaffstar reagierte auf Beitrag im Thema:
[Rookburgh] F.L.Y.
flaffstar reagierte auf Beitrag im Thema:
[Rookburgh] F.L.Y.
-
-
 Tommy reagierte auf Beitrag im Thema:
[Rookburgh] F.L.Y.
Tommy reagierte auf Beitrag im Thema:
[Rookburgh] F.L.Y.
-
 RoKo reagierte auf Beitrag im Thema:
[Deep in Africa] Black Mamba
RoKo reagierte auf Beitrag im Thema:
[Deep in Africa] Black Mamba
-
 Ruechrist reagierte auf Beitrag im Thema:
[Deep in Africa] Black Mamba
Ruechrist reagierte auf Beitrag im Thema:
[Deep in Africa] Black Mamba
-
 Bananenblatt reagierte auf Beitrag im Thema:
[Deep in Africa] Black Mamba
Bananenblatt reagierte auf Beitrag im Thema:
[Deep in Africa] Black Mamba
-
 MortenV reagierte auf Beitrag im Thema:
[Deep in Africa] Black Mamba
MortenV reagierte auf Beitrag im Thema:
[Deep in Africa] Black Mamba
-
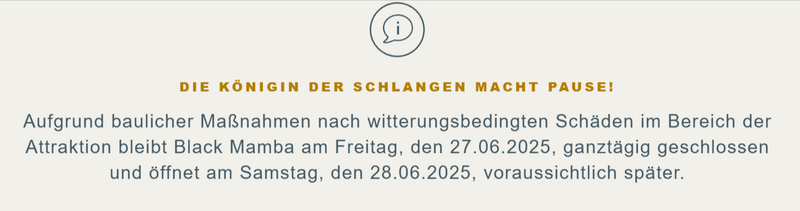
Der Text wurde einfach aktualisiert Jetzt auch am Freitag ganztägig geschlossen. Quelle: https://www.phantasialand.de/de/themenpark/einzigartige-attraktionen/black-mamba/
- 792 Antworten
-
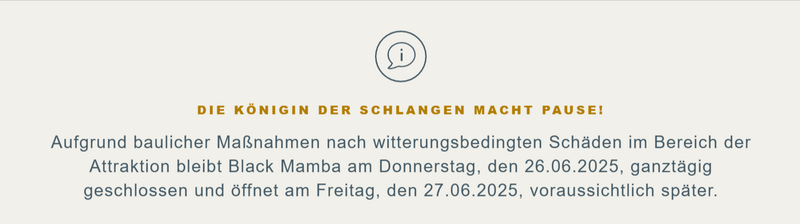
Die Black Mamba wird in den nächsten Tagen wieder eine Pause einlegen: Quelle: https://www.phantasialand.de/de/themenpark/einzigartige-attraktionen/black-mamba/
- 792 Antworten
-
Eigentlich geplant 2001, verspätet 2002. Das stimmt so. Brandschutz war indirekt die Ursache, es wurde schon rund um die Uhr gebaut, um Verzögerungen zu kompensieren. Nach dem Großbrand 2001 wurden die Kapazitäten aber anders gebunden (schnell RQ hochziehen und die Schäden beseitigen, usw.) und sämtliche Brandschutzkonzepte im Park wurden überdacht, was zur Folge hatte, dass überall Maßnahmen ausgearbeitet und umgesetzt wurden. Ich freue mich, sehr bald durch Bikini Bottom zu spazieren - sieht irgendwie total stylisch aus. Vllt gibt es da nen schönen Ananas-Cocktail
-
 Tommy reagierte auf Beitrag im Thema:
02. JULI 2025 IM PARK
Tommy reagierte auf Beitrag im Thema:
02. JULI 2025 IM PARK
-
 Tommy reagierte auf Beitrag im Thema:
Neu 202X: Fantasy Baustelle
Tommy reagierte auf Beitrag im Thema:
Neu 202X: Fantasy Baustelle
-
Wie einfach die hässlichen alten Felsen von früher zum Vorschein kommen
- 792 Antworten
-
Wie ist das mit dem Tragen von Brillen auf den Attraktionen?
Tommy antwortete auf aaron.coaster's Thema in Hansa Park [DEU]
Ich darf nicht mal bei FLY mit Brillenband fahren. Wurde da schon mehrmals zurückgeschickt und Versuche es daher nicht mehr 🤔 -
Hat irgendwie was vom Zuhause der Teletubbies. 😅 Ich denke, dass man sich über einen tollen neuen Bereich freuen kann, der die gesamte Ecke weiter aufwertet und die Möglichkeiten für Kinder einmal mehr in den Fokus rückt. Die letzten Jahre zeigen deutlich, dass man auch sein kleines Zielpublikum nicht vergessen hat.
-
So, die Wand ist wieder weg. War wohl nur temporär. Also keiner Diskussion würdig.
-
-
Weiß nicht ob es das schon gab, aber es gibt einen weiteren Durchgang durch das neue Gebäude in Mexiko.
-
-